Reimagine IxDA Seattle’s Online Experience for Interaction Design Professionals
Build Design Community and Design Skills with NEW IxDA Seattle
Timeline
January 2023 - June 2023
Team
1 UX Designer (Me)
1 Graphic Designer
1 UX Researcher
1 Project Manager
Proces
User Research
Ideation
Low-High Fidelity Prototype
Proof of Concept
Engineer Handoff
Redesigned Experience
Community Events 🎭
The new IxDA Seattle website promotes both virtual and in-person connection within the Interaction Design community in Seattle. Professionals from UX, IxD, CS and etc. can meet more people in their field and engage in synchronous activities to facilitate the connection through IxDA Seattle website.
Mentorship 👨🏫
Connection expands beyond socializing, it is also a segue to build professional skills and advance careers. Now, IxDA Seattle offers the platform to sign up as a mentor or mentee in the professional field. IxDA Seattle is developing beyond than an event posting website.
Professional Resources 📚
The new IxDA website offers professional how-to articles in the Interaction Design field, blog posts by other field professionals, and job feeds. The goal is to help the community build up professional skills and advance careers with equal opportunity.
My Involvements
Created user research materials, such as discussion guide and note-taking sheets, for both generative and evaluative research
Collaborate with team to derive information architecture and user flow from thematic analysis
Wireframe the page layouts, prepare A/B test versions for key navigation page, such as Landing Page and Call to Action page.
Refined various fidelity prototypes across iteration phase
Project Background
The Interaction Design Association — Seattle, or IxDA, is an organization that hosts events related to design, shares job opportunities, and facilitates workshops for skill development.
This project identifies opportunities that IxDA can utilize for greater community engagement and promoting resources for interaction design professionals by reimagining their online platform.
Guiding Design Question
How might we evaluate and promote the IxDA Seattle website in order to help interaction design professionals find community and develop their professional goals?
Design Process
This project was highly informed by the user centered design process, which consisted of Research, Analysis, Ideation, Design, and Testing. We included Analysis as a step separate from Research due to the importance of making the most out of the data we collect in order to create intentional design decisions.
Generative Research
The generative research phase is to identify the issues from the original IxDA website and capture user inputs to understand the desirability of their professional community vision. Therefore, I have used the following methods to combine secondary and primary researches:
Heuristic Evaluation
Independently conducted a heuristic evaluation on the original IxDA Seattle website to spot for heuristics issues and
Semi-Structure Interview
Conducted 6 interviews with field professionals This was done to validate our findings from Heuristic Evaluations while also gauging an understanding of a professional's impressions of IxDA
Research Questions
What are the user-demographics of the design community that IxDA Seattle serves?
What do these users want from IxDA (the organization, website, events, etc.)?
How do interaction design professionals advance their skills in their field?
2 Findings from Heuristic Evaluation
(Current Website Issue)
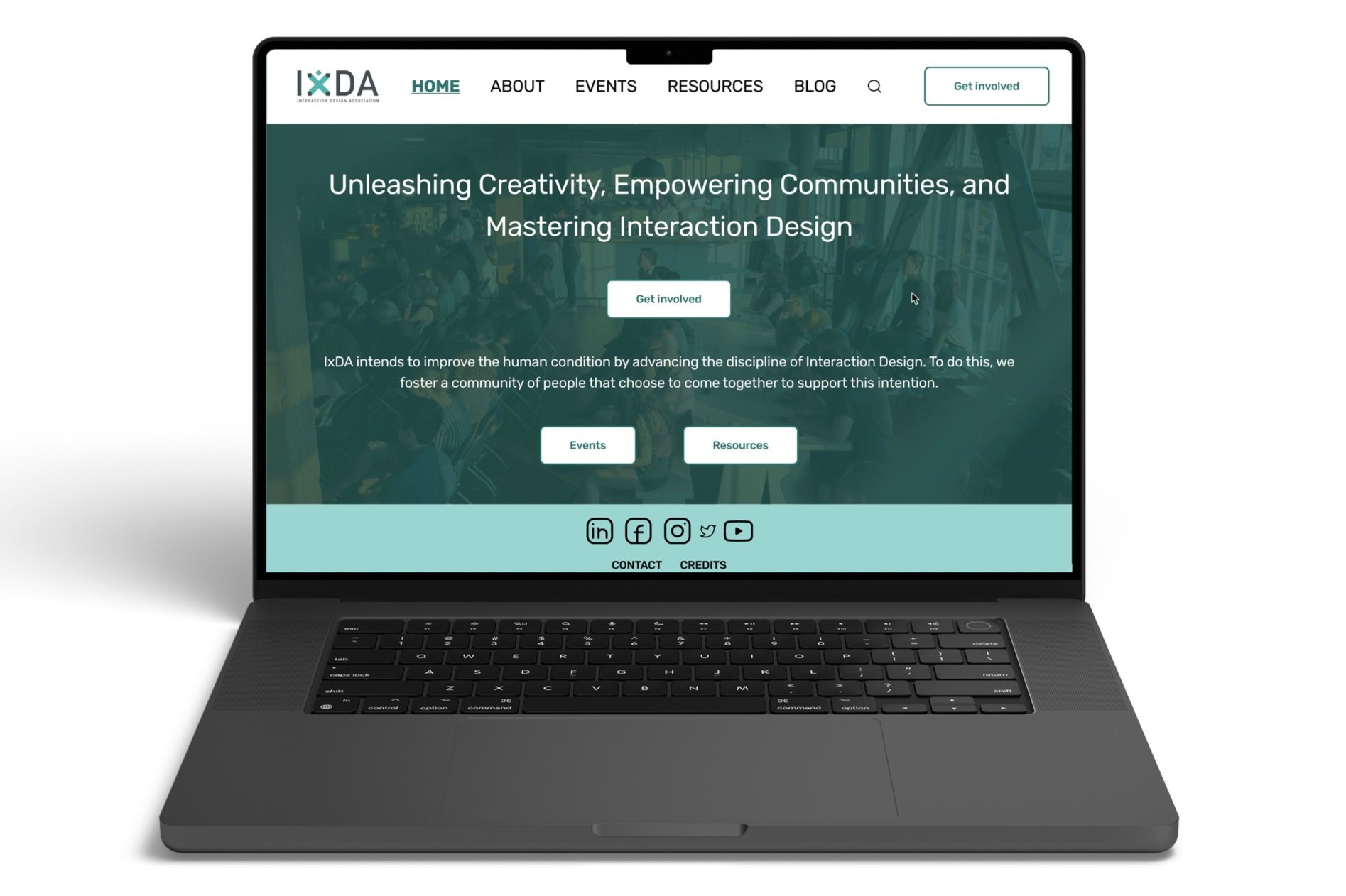
1️⃣ Low-Contrast between Foreground Copy & Background Images
Throughout IxDA’s platform, the use of hero images with overlying text can be seen to communicate key information on various pages as well as suggest calls-to-action to users. While this is a beneficial way to communicate information while also keeping visual branding, we found that there was low contrast between these images and the copy, making it difficult to make out some of the content.
Severity of 3: moderately high usability problem: important to fix.
2️⃣ Small Description Text
Another issue across the IxDA site is the use of small caption text to communicate dates, labels, and author information. While these are reasonable use cases for caption-sized text, team members felt that the size and weight of the typeface that IxDA uses on their site was too small and could have an effect on certain interactions throughout the platform.
This issue is presented with a severity level of 2: minor usability problem.
4 Findings from User Interview
(User’s Expectation)
1️⃣ Talking with Peers as a Learning Opportunity and for Career Advancement
There is a significant value of talking with other design professionals. These peers may be those from their work organizations, but can also extend to those within their network that they engage with. Participants acknowledged that these networks are beneficial for supplementing learning of design and helping them advance their career
———> Opportunity to redesign community building tool to identify professionals with similar interest and mutual organization involvement. Better profile page design
3️⃣ Design Resources to Supplement Learning vs. Context-Based Resources
Most of design resources that participants continually gravitated toward were catered towards casual learning of new technologies or design fields, often as a knowledge to be cited in projects. When there was a specific need during projects, participants would use the internet or google to find these resources.
———> opportunity to enlist latest design resources and news to explore, but search mechanism to look for key words
2️⃣ High Intention for Social Networking vs. Learning Skills in Workshop-Based Events
Participant attends workshop based on what their main objectives were. For example, if a user was attending a critique workshop purely for getting critique on their work, they were not creating social connections as a by-product of it, in comparison to users going to these events with the main objective of social networking.
———> Opportunity to add clear labels for the workshop objectives. Pinpoint skill building workshop’s formality from the sign up stage with questionnaires regarding one’s goal out of the workshop
4️⃣ Desire for Genuine and Mutual Mentorship
Participants wanting to develop a mentor/mentee relationship to benefit both side’s professional development and design abilities. But without a mutual understanding of trust and commitment, these relationships can fall through.
———> opportunity in helping cultivate mentor/mentee relationships with mutual commitment and understanding
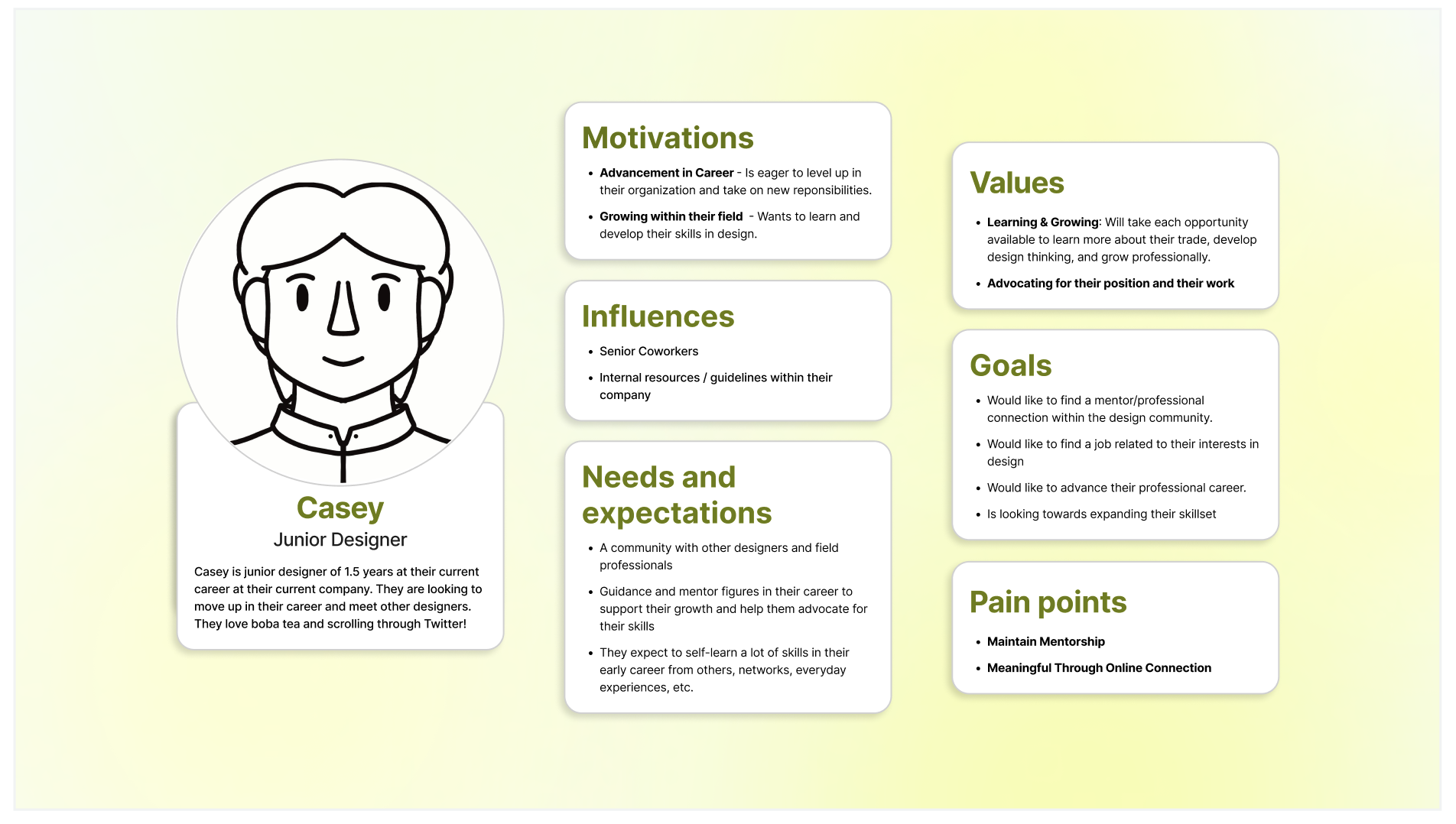
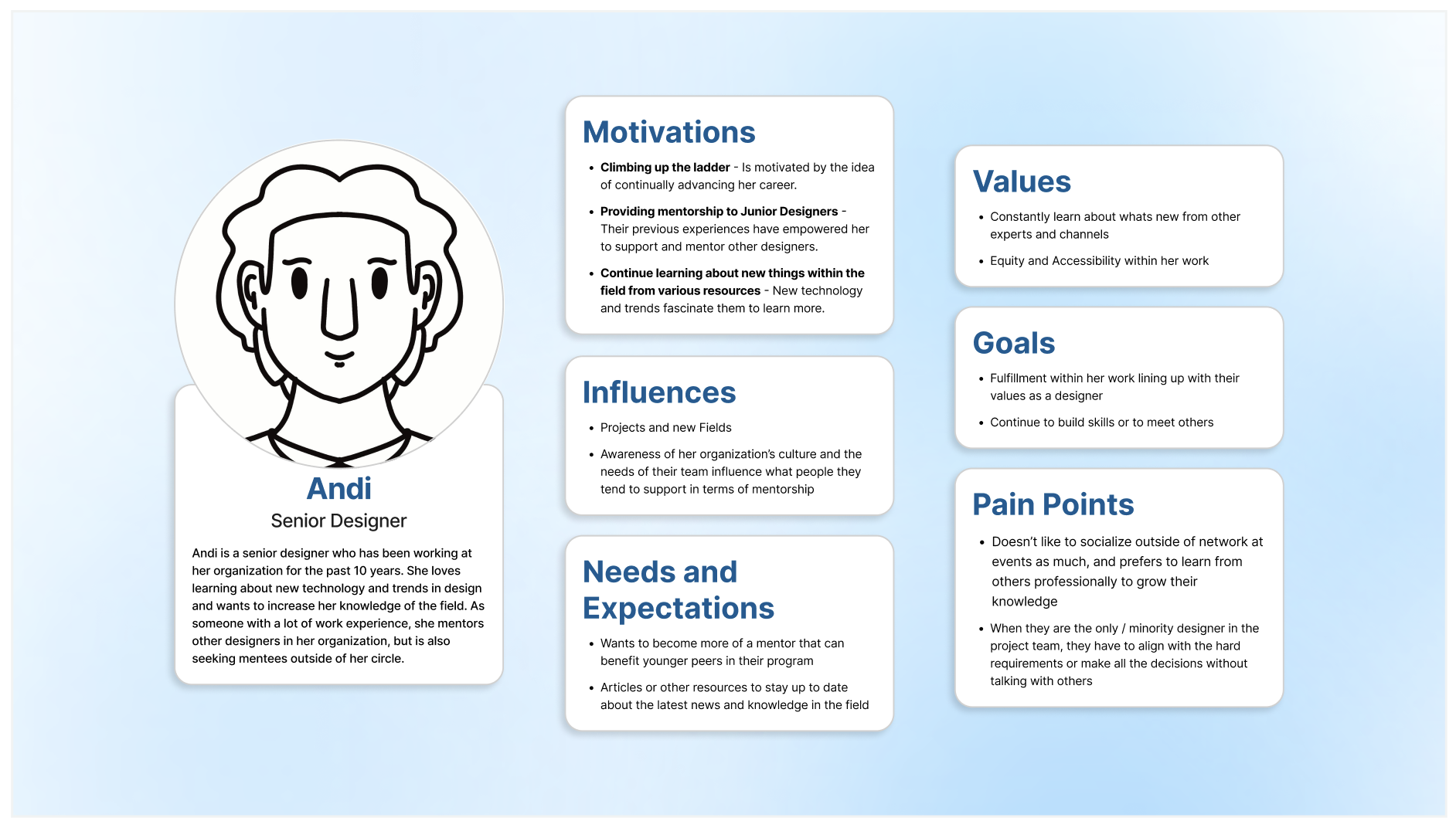
User Persona
After finding the emerging themes with our user interviews, I created personas based off of the data and quotes from generative research. The two personas are based off of the two main groups of users interviewed: those in their early career and those who were experienced professionals.
Ideation
Rapid Ideation
Using Figjam, the team rapidly generated ideas and placed each one on an individual sticky note. Each ideation cycle was 5 minutes long, for a total of 2 ideation cycles where a total of 35 ideas/stickies were generated. The stickies were then affinity diagramed into categories based on functionality and/or page type (e.g., navigation, landing page, blog, about, etc.). All of these ideas gave us starting points to visualize as moving on the Crazy 8’s.
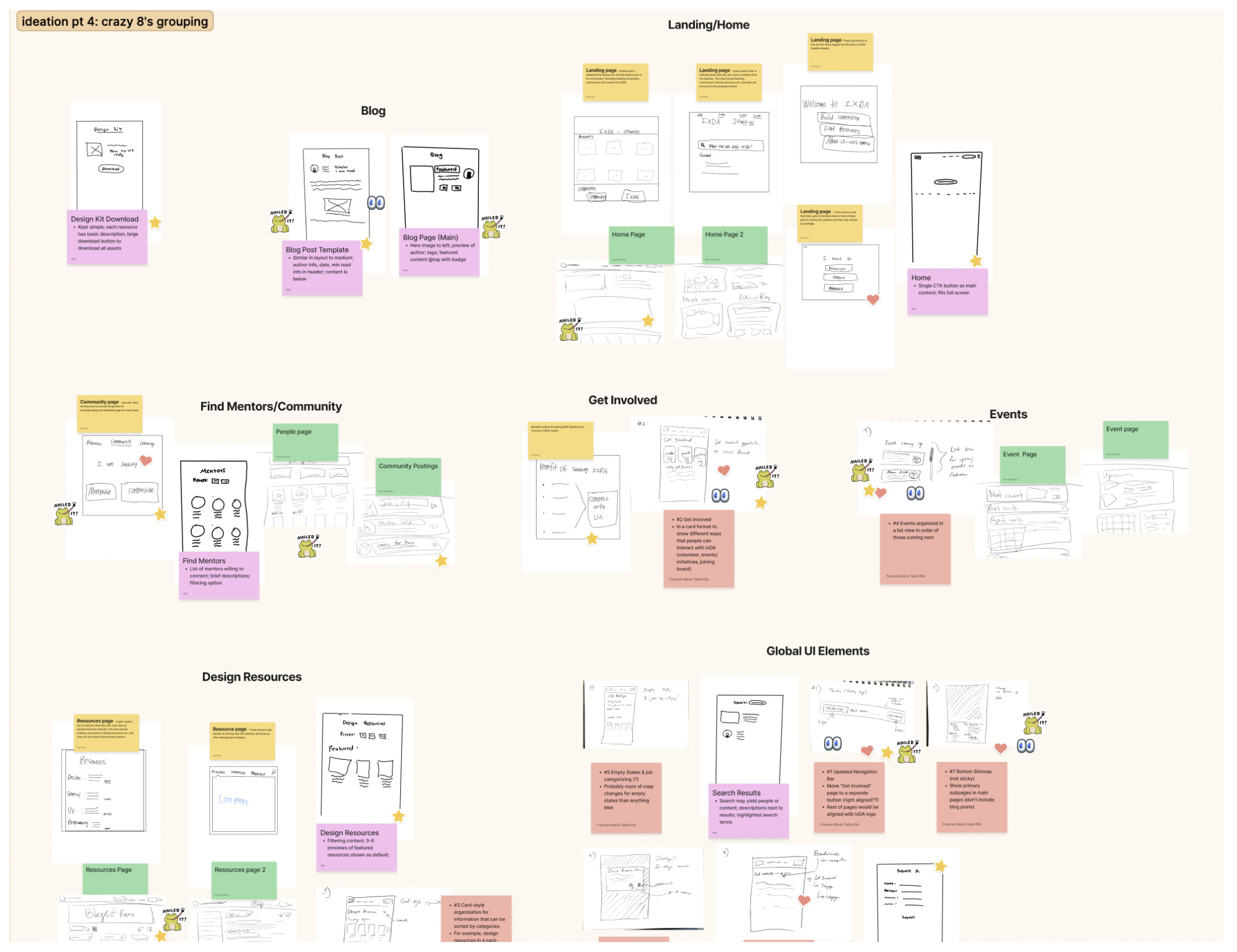
Crazy 8
The approach for Crazy 8’s involved 8 rounds of rapid sketching (focusing on UI) in which each round was only 1 minute long. This resulted in 32 sketches, many of which incorporated ideas that were generated during the rapid ideation cycles. Each sketch was given a brief description to help explain the rationale and purpose of the UI. Team members then presented and voted on each sketch to determine which options were the most promising. This resulted in 8 final sketches that helped guide the design of the information architecture.
Information Architecture
Continuing the momentum from ideation we listed out all the possible user interactions for our redesign from Crazy 8 sketches. We then reimagined interactions from the landing page to sub pages (in square shape) and clickable actions (in diamond shape). The lines indicate how our different pages and actions direct to each other.
Due to timeline constraints, we pivoted away from user journey maps and are moving onto wireframes and user testing. We believe Information Architecture is the best solution to delineate the interaction ideation.
Low Fidelity Prototyping
I kicked off the the first round of prototype with the ideation deliverables. At this stage, I focused on creating a visual design language to bring our IA to life while creating a cohesive set of building blocks to construct the new website.
At the end of this stage, I had created a set of basic wireframes that allowed us to conduct our low-fidelity usability testing.
Usability Testing & Iteration
I have created the discussion guide and the note-taking sheet for the usability testing sessions. The team together conducted qualitative usability tests with 5 junior-level design professionals. During this round of testing, the team identified usability pain-points and collected strong design recommendations.
In addition to lofi testing, I have conducted usability tests with 1 junior level design professional and 1 senior level design professional to gather late-stage feedback on the visual aspects of the high fidelity prototype.
High Fidelity Components
With validation and future directions from the evaluative research phase, I have started to refine the visual aspects of the final deliverable.
With the functional redesign, there will be several layout changes and new website navigation will be added. With communication with IxDA, I have finalized the design system for the high fidelity prototype.
Reflection
Challenges
The biggest challenge that I have encountered was the unexpected recruiting outcomes for user researches. The team promised to compensate our participants for their time which made a lot of “bots” or illegitimate personnel signing up for the user interview. The team have ran into situation where the participant who signed up does not respond to our email confirmation and do not show up for the interview, or their email address and the personal website link is not a valid address.
To address the concern, I have modified the recruitment process. The goal is to ensure quality for the remaining studies, which I have increased the compensation amount and enforced work email or personal website verification. This also means that the team had to recruit less participants to stay in the budget, but data quality at this late stage is detrimental to additional disturbance.
I have also ran into challenges of addressing every single feedback received from usability testing into the high-fidelity prototype while quality assuring the design system, I have prioritized the ones that is mentioned most frequently due to the time constraints.
Next Steps
As the next step, we will report to IxDA Seattle regarding the detailed changes and implementation ideas for a tech transfer. The website is currently running under Squarespace server and we can explore alternative website hosting solutions if Squarespace does not support the redesigned user flow, or even investigate possibilities to implement the website through programming practices.